ボーダー グラデーション Css
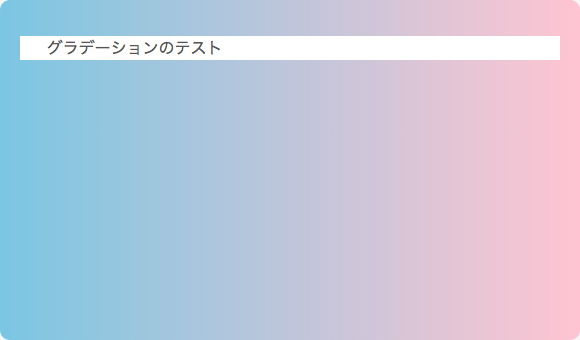
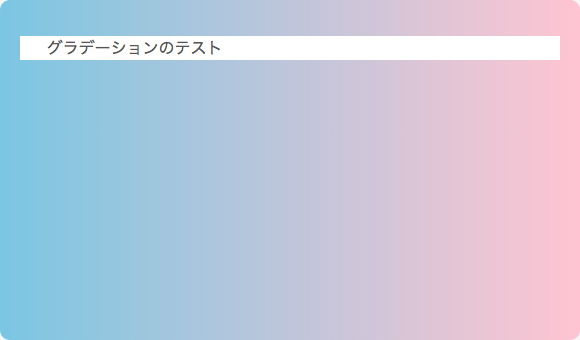
CSSのgradient関数では、「#F174」のようなHEXだけでなく、 色名 (例:orange)や RGBA で色指定することもできます。 グラデーションの片側を透過させたい場合には、透明(transparent)や半透明(rgba(5,5,5,0.1)など)を指定すればOKです。 片側を透明にする例.

ボーダー グラデーション css. Cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border. See the Pen CSS Design check pattern Checker Red by yochans () on CodePen. HTMLタグ内にCSSを指定しているのでちょっとわかりづらいかもしれません。グラデーションの指定は background:linear-gradient(#a , #ffffff);.
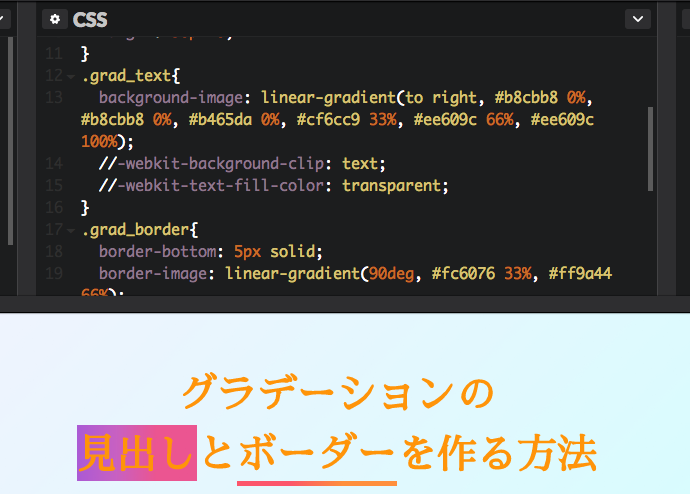
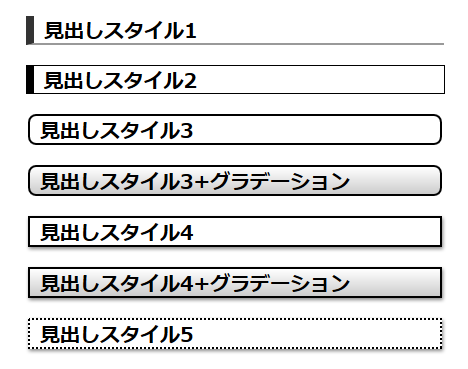
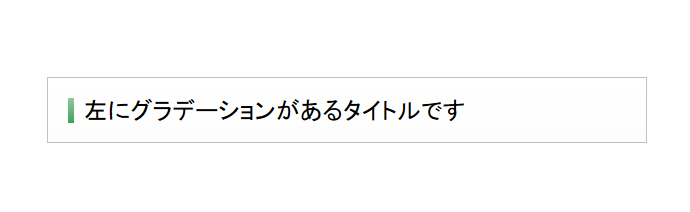
タイトルの通り、テキストの左右にボーダーを入れるCSSの紹介です。主に見出しの装飾として使えるかと。 単色のボーダー とりあえず単色ボーダーを左右に表示するコードを覚えましょう。これさえ理解出来れば、色や太さはすぐに変更出来ます。 HTML crayon-5f9fd354a31ef/ CSS. Border-image を使って見出しに下線グラデショーンをつけたら、 Chrome や FireFox では問題ないのに、 Safari だと左と上の線が表示されていた。border-image の書き方を変えたら Safari でも正しく表示されるようになった。 Safari は、バージョン12.1.2。. Illustrator とかでよくやる「塗りとパスのオフセットを使って実現する線のグラデーション」を、CSS3で実験してみました。 ↓とりあえず、border を使った場合と、線をグラデーションさせた場合の作例です。CSS だけで作っています。.
Css css3 More than 3 years have passed since last update. ボーダーをグラデーションにするには、わずか 2 つの CSS プロパティを指定するだけです。. 皆さんは、cssで下線を引く方法を知っていますか?文章を強調したいとき、見出しをおしゃれなデザインにしたいときなど、下線を使うケースは多いですよね。そこで今回は、 cssで下線を引くための3つの方法とは? 太さを指定して下線を引く方法 二重線・破線・波線・蛍光マーカーを引く方法.
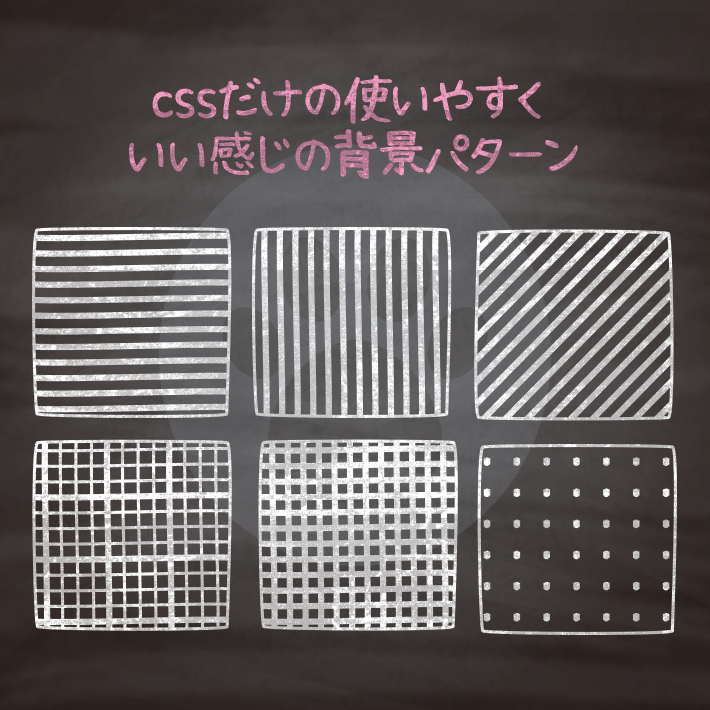
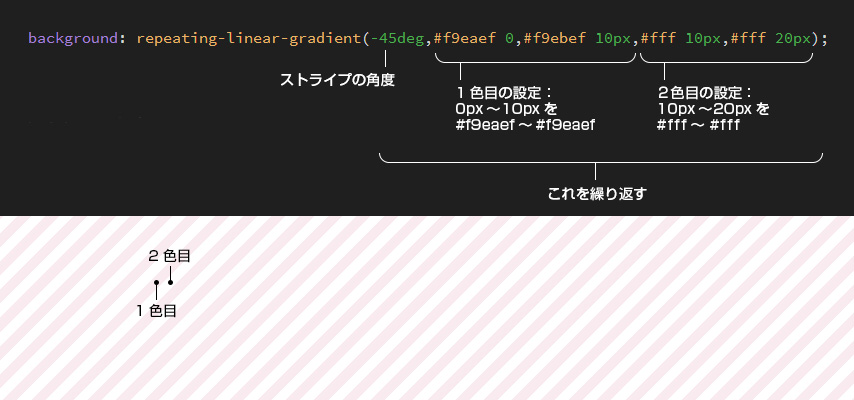
グラデーションは background または background-image プロパティにradial-gradient関数を設定します。 サイズ、形状、方向は省略でき、サイズはcover、形状はellipse、方向はcenter centerが初期値として設定されます。. このCSSコードの次の部分を変更すると グラデーションの向きや色 などを変更できます。 background:. Cssでストライプやボーダーの背景を作る方法コピペok POSTED on 19年2月26日 19年2月27日 / UPDATED on 19年02月27日 ストライプやボーダーはCSSで作れるので、単純な柄であれば、画像をリピート配置するよりも楽にできます。.
Twitterでちょっと前にグラデーションを使ったこういうボーダーの話題が出たんですが、 See the Pen CSS gradation border-image by natsumi on CodePen.128. Windows 7:IE 11, Firefox 56, Chrome 61 以上の環境で確認. 最近、バナー広告などのお仕事が増えてきて、デザインに取り入れる頻度が増えてきたので、この機会にストライプ柄、ボーダー柄の作り方を備忘録で残しておきます。 私の環境はPhotoshop CS6 for Macです。 新規作成 「ファイル」→「新規」でお好きな大きさのレイヤーを作成して、そのまま.
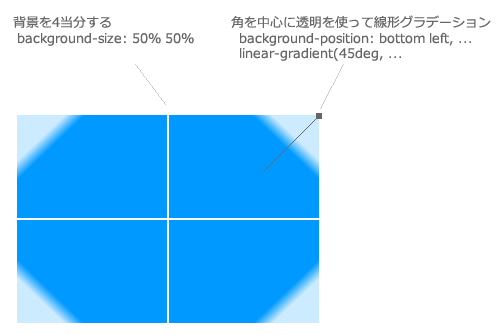
CSS で横グラデーションボーダーのテーブルを作る。 こんなやつ。 Mac:Safari 10, Firefox 56, Chrome 61, Opera 48;. 今回は、グラデーションの応用編です。 CSSのグラデーションで「水玉」や「ボーダー柄」を作り、それをCSSの新プロパティ background-size でタイリングさせます。 使用する CSSプロパティ background background-size こんなものを作ります↓ 本日のINDEX 水玉模様の背景を作ろう 円形グラデーションの応用. こんにちは!ライターのナナミです! おしゃれなwebサイトでよく見るグラデーション、使ってみたいなぁと思っていませんか? でもどんな風に使うといいのかわからない… そもそもどうやったらグラデーションが作れるのかわからない… そんなあなたのために、今回はcssで作る.
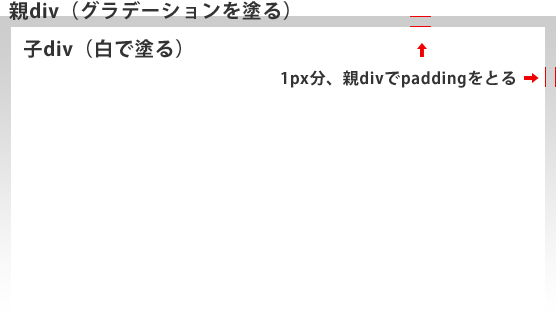
上半分のグラデーションをなくしたら、今度は下半分をピンクのみで表示させるようにします。linear-gradient()関数の引数「#fff 50%, #ffc0cb」の間に「#ffc0cb 50%」を挿入します。そうすることで2色のボーダーが表示されるようになります。. Css テキスト デザイン サンプル集. サンプルコード まずは疑似要素でボーダー部分を設定する方法です。 HTML CSS 左右のボーダーはborderで設定して、上下のグラデーションがかかったボーダーは疑似要素で対応しています。 疑似要素で対応するデモページ HTML.

Borderにグラデーションをかける方法 Css見出し Itcreator

Css3 Border Imageでグラデーションのボーダーを作る スタジオ アルカナ技術ブログ

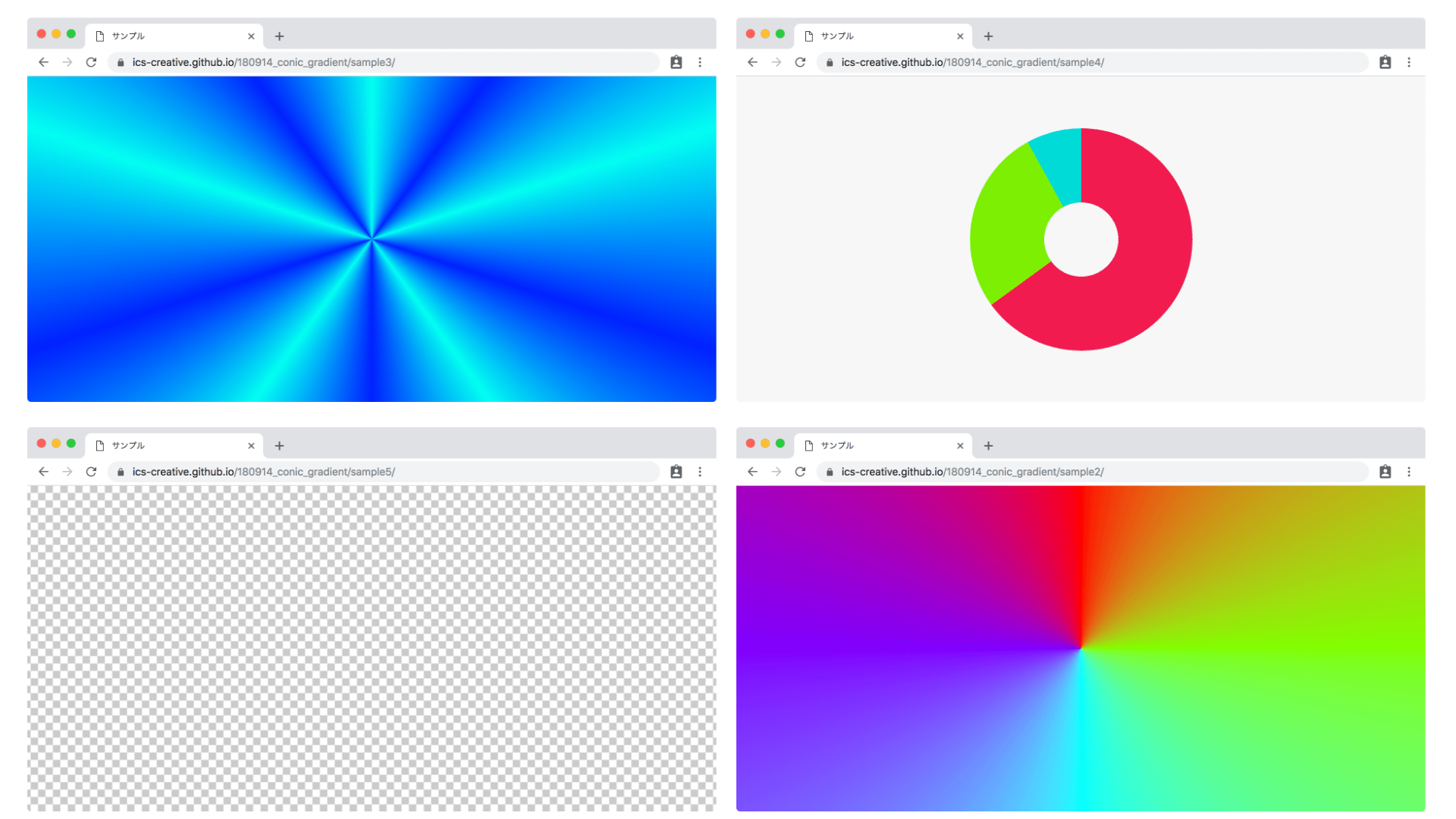
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media
ボーダー グラデーション Css のギャラリー

Conic Gradient Css カスケーディングスタイルシート Mdn

Css Safariでも使える Border Imageで下線グラデーション Agohack

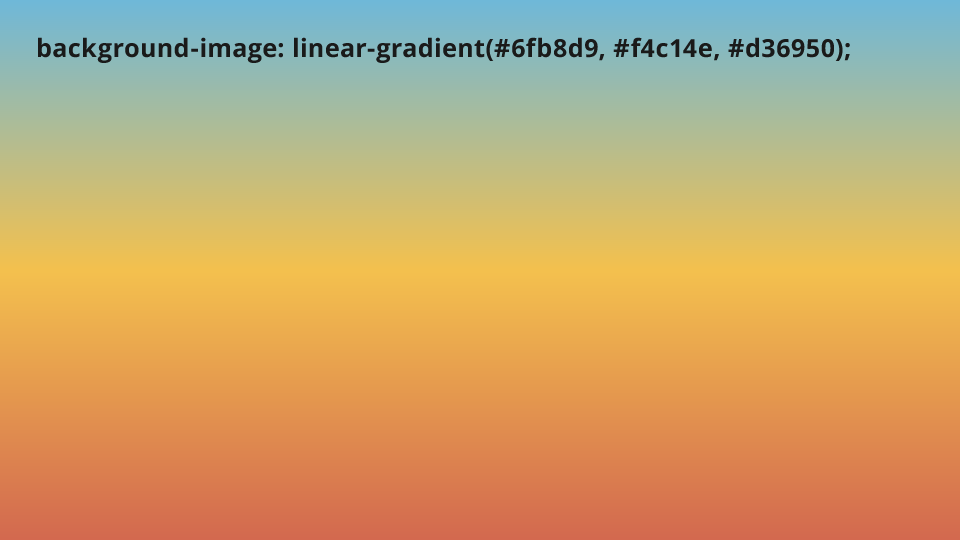
Cssのグラデーション Linear Gradient の使い方を総まとめ

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

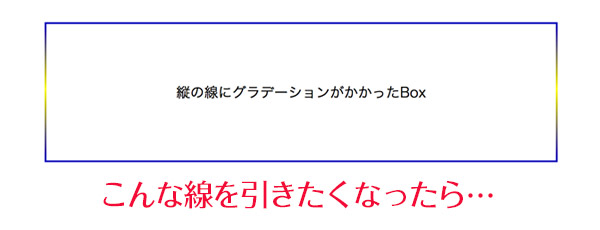
Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

Cssのborder Imageを使ってborderをグラデーションにする方法 むねひろ プログラマー

Css3で作るwebパーツ Think It シンクイット

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Cssでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Border線の種類別ーhtml Cssデザイン14選 カゲサイ

Css3でborder ボーダー のグラデーションを実現 Css 独学webデザイナーの覚書

Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー

Cssでborderにグラデーションをかけたようにするやり方 Bl6 Jp

Css Hr要素をおしゃれにスタイリングする8つのテクニック コリス

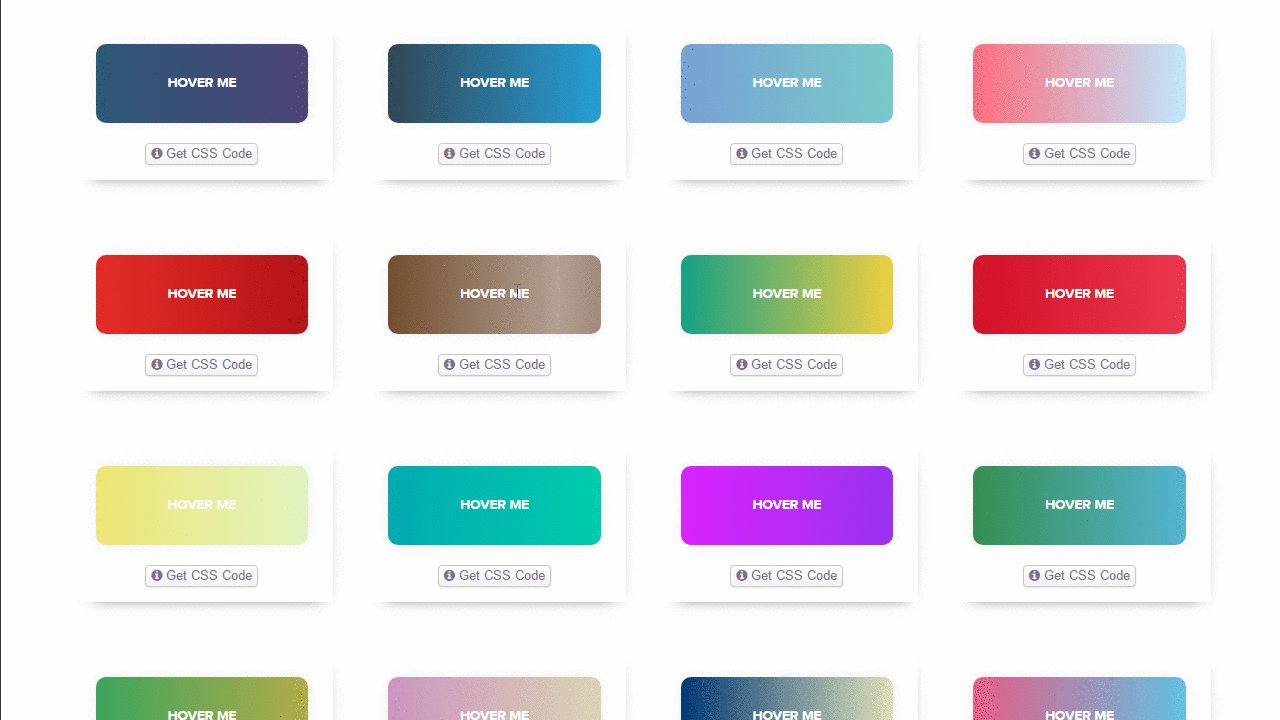
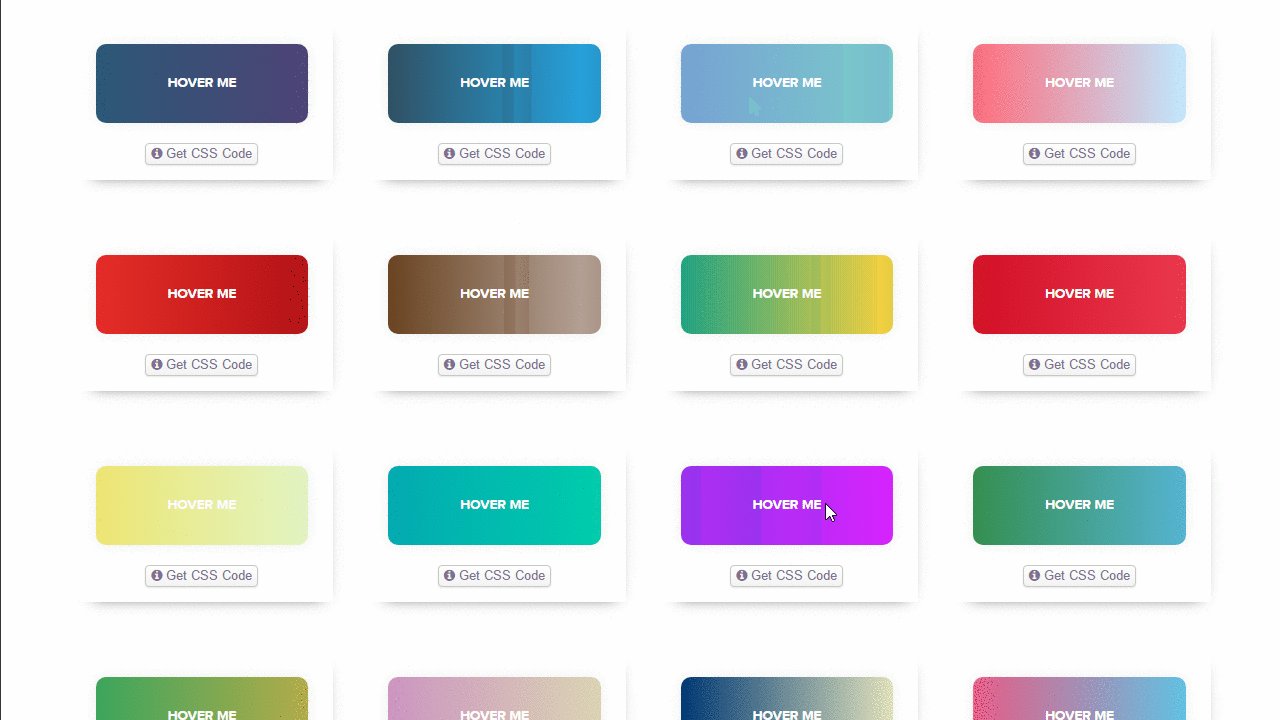
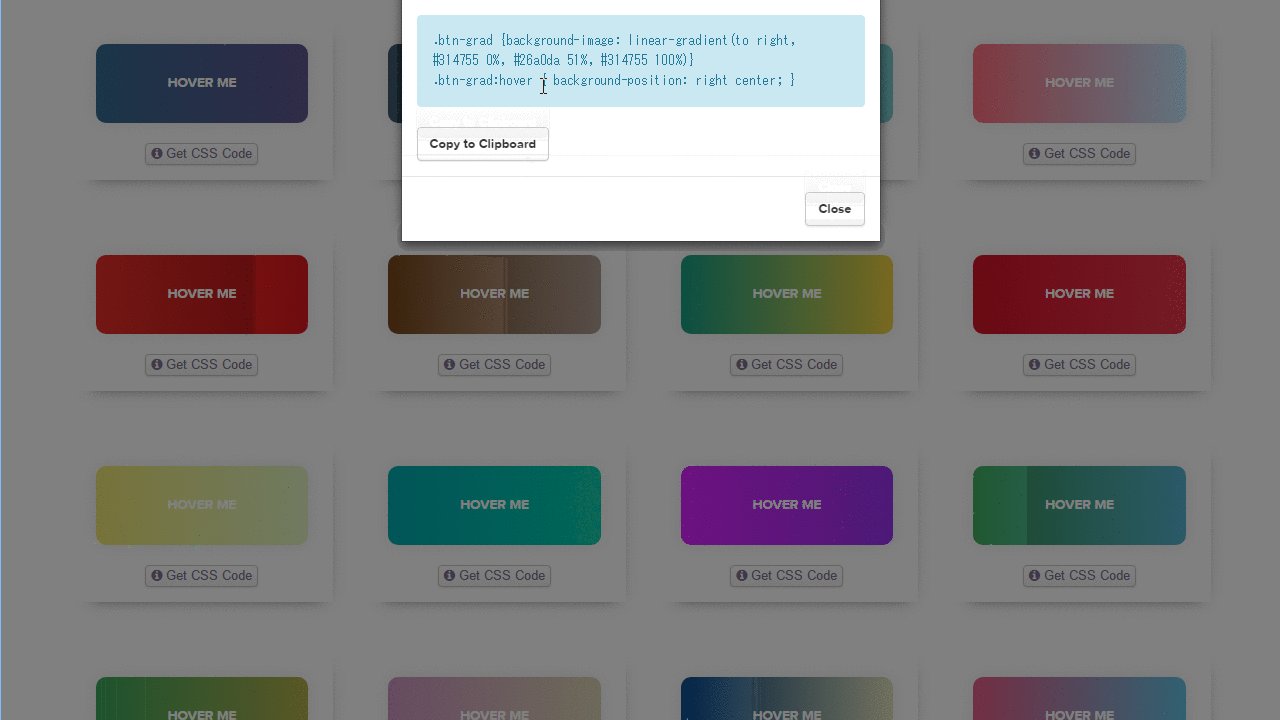
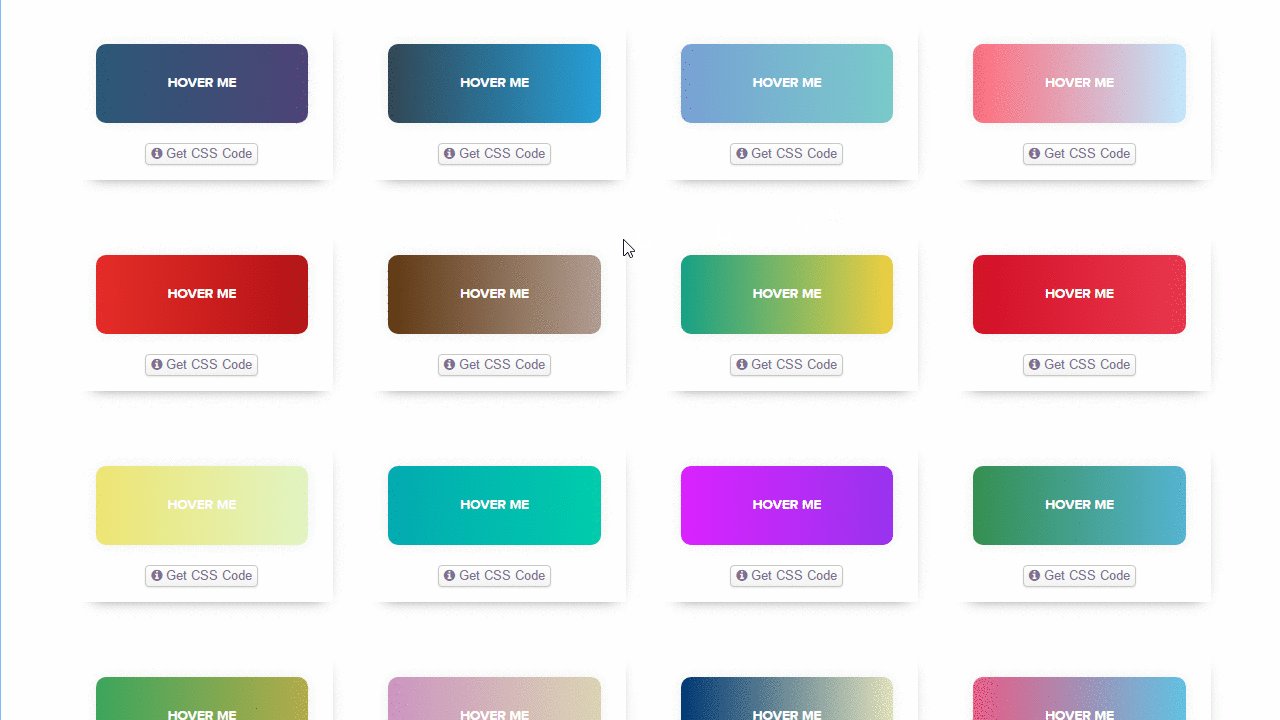
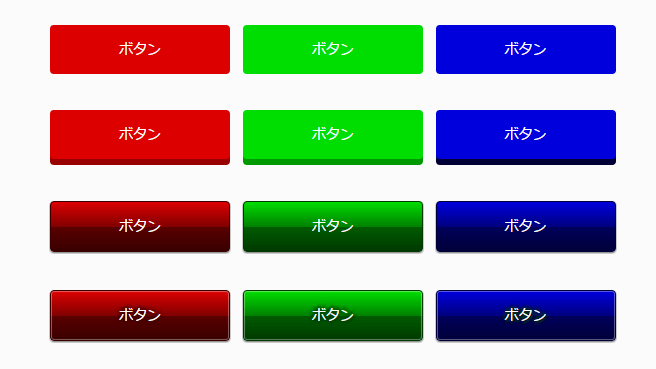
Cssで作る魅惑のグラデーションボタン 三重県のデザイン会社 エコムクリエーション

Css Cssだけでグラデーションの見出しとボーダーを作る Bagelee ベーグリー

シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld

Cssでグラデーション付きの矢印を描く 毎日へっぽこ

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Cssでボーダーにグラデーションをかける方法3つ 野良人 のらんど 大阪府堺市のweb制作屋さん

Cssで見出しデザイン1 Nicepaper ウィキ アットウィキ

グラデーションのボーダー Okwave

Cssでグラデーションを設定する Graycode Html Css

Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog

コピペでできる Cssとhtmlのみで作るいい感じの背景パターン 12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

ボーダーにグラデーションを設定する Cly7796 Net

Cssでストライプやボーダーの背景を作る方法 コピペok Designremarks

Q Tbn 3aand9gcs1bvqsdzkf3mkovklly Vlom2fomxubq 2 G Usqp Cau

Cssでグラデーションのボーダーを実装する方法 Pilog

Css テキストの天地に美しいグラデーションのボーダーと背景を適用するスタイルシート コリス

Cssグラデーションを使ったデザインパーツサンプル Nxworld

Cssを使って背景や枠線をグラデーションにする方法 きらり 彡

Cssだけで作れるオシャレな枠線 ボーダー 区切り線デザインまとめ Fukuro Press

Cssでborderにグラデーションを使って よくある見出しを作る Mmt45

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで おまえのサイトを虹色に染めて 虹を描け 明日から本気出す

Hrでグラデーション付きの線をニョーンっと表示する方法 Tarokenlog
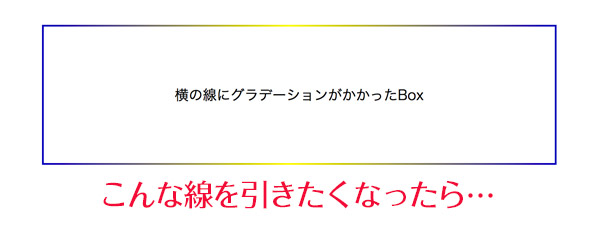
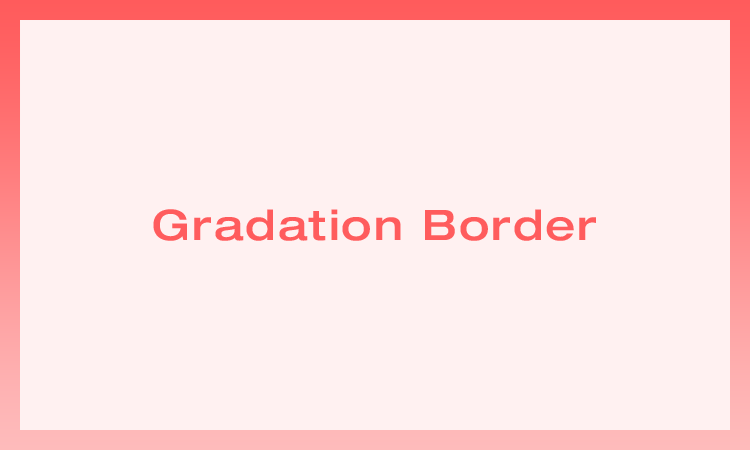
Cssでボーダーにグラデーションをかけてオシャレなboxを作ろう 株式会社インフォクレスト

Cssのグラデーション Linear Gradient の使い方を総まとめ

Border Image でグラデーションのボーダー

Cssでボーダーにグラデーションをかける方法3つ 野良人 のらんど 大阪府堺市のweb制作屋さん

Css スタイルシートだけで Border Dashed をグラデーションさせてみた 株式会社オンズ

Css Borderにグラデーションをかける方法 たった3行だけで簡単にボーダーをカラフルにできる ディレイマニア

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

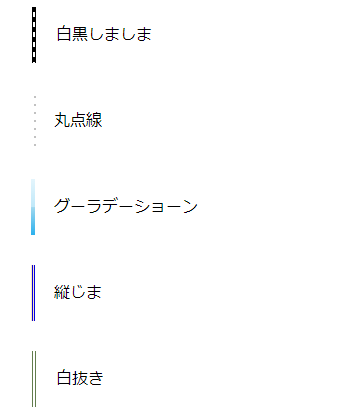
いろんな線を引いてみよー パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

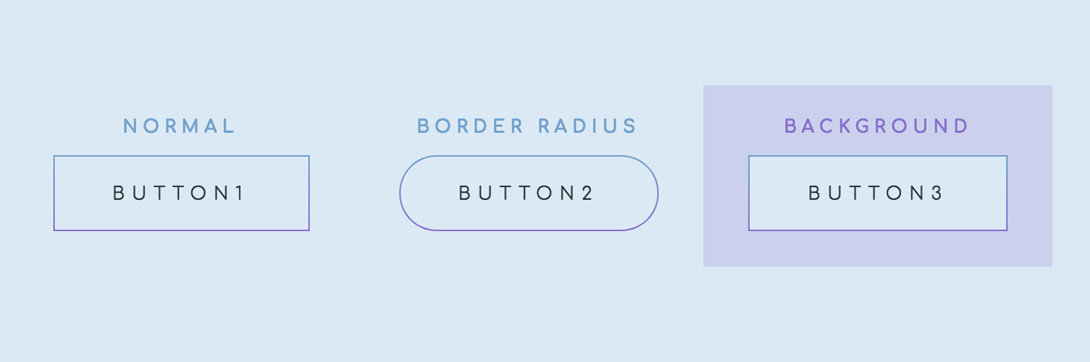
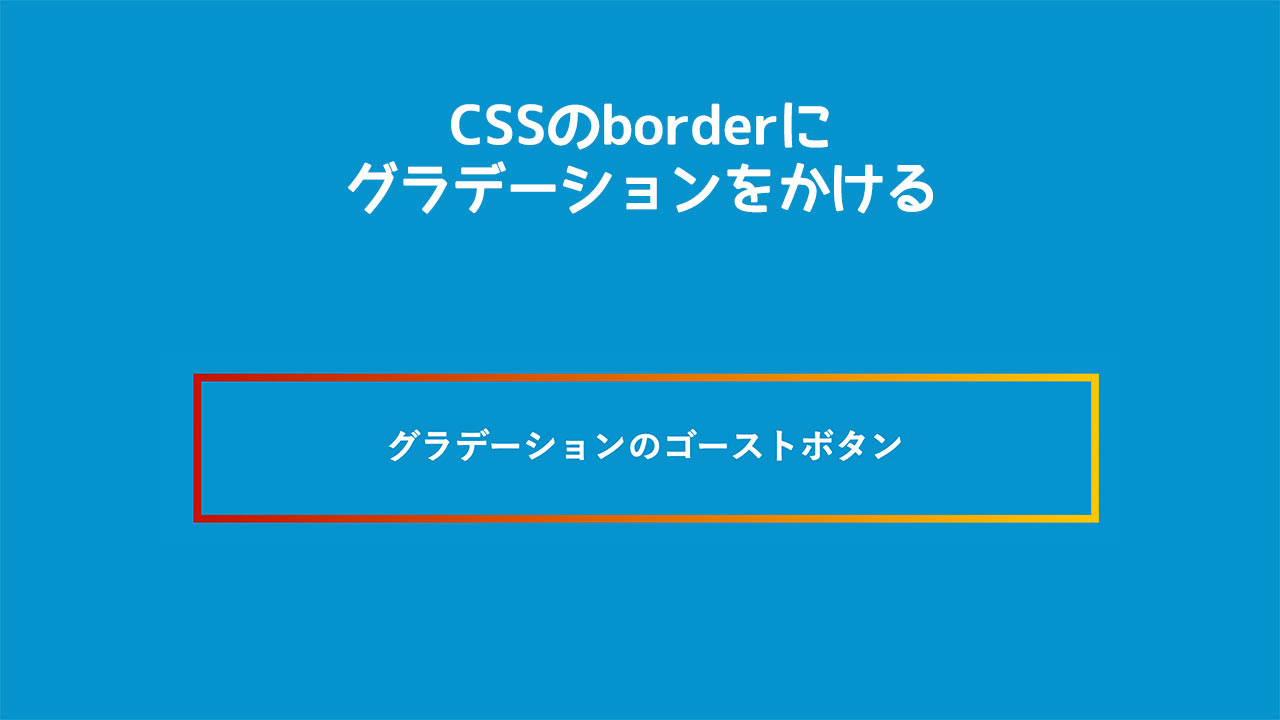
グラデーションのゴーストボタン をつくるときに最適なスタイルの当て方を考えてみた 株式会社lig

装飾系 区切り線 グラデーションで消える線 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssでborderにグラデーションを使って よくある見出しを作る Mmt45

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト

グラデーションのボーダーを表現するcssテクニック Qiita

Cssだけで Border Bottom にグラデーションをかけてみよう

Css Border Image Gradient Not Working In Safari 10 Stack Overflow

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ

Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips

Cssグラデーションを使ったデザインパーツサンプル Nxworld

Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

Css Borderにグラデーションをかける方法 たった3行だけで簡単にボーダーをカラフルにできる ディレイマニア

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト

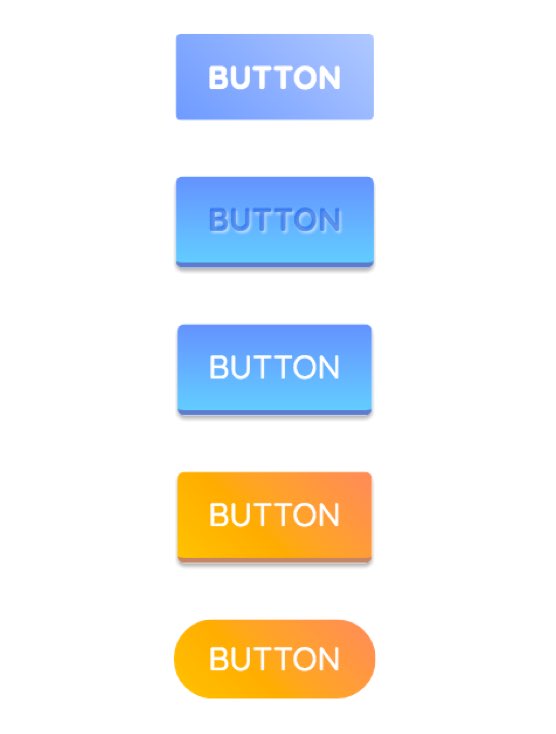
Cssで作るボタンにグラデーションやリッチ感を出すなどの効果をつけるチュートリアル Plustrick

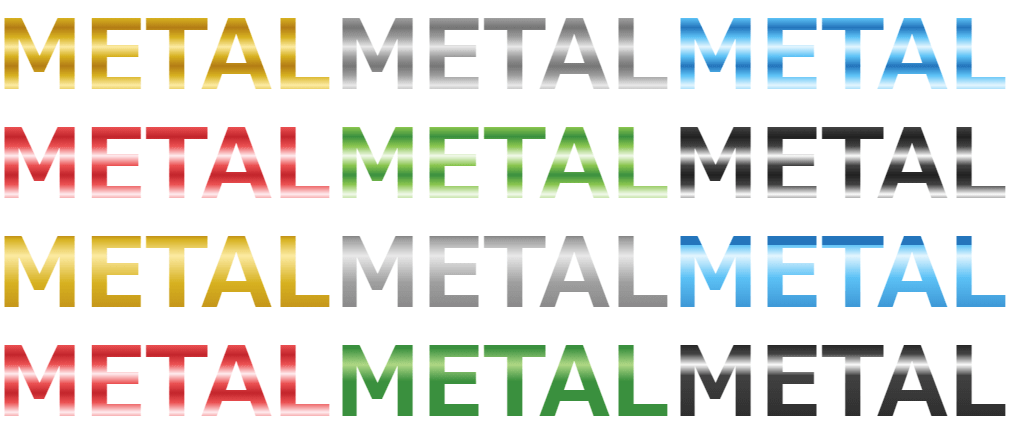
Cssでテキストを光沢やメタル調に装飾するサンプル集 One Notes

Cssで枠線にグラデーションをつけよう 3年d組 オンラインでweb制作 プログラミング指導

Css で横グラデーションボーダーのテーブルを作る Qiita

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssでボーダーにグラデーションをつける方法 Robbie S Hobbies Blog

Css角丸とグラデーションで表現方法を広げてみよう Laro

Css Safariでも使える Border Imageで下線グラデーション Agohack

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssでグラデーションのborder Webdev

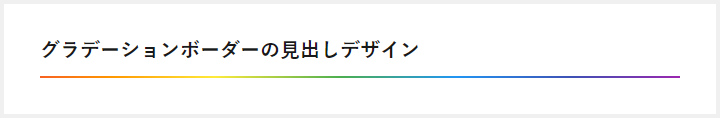
Css3で線 Border をグラデーションさせるテクニック Webロケッツマガジン

Cssのネタ帳 グラデーション編 3 ホームページ制作 グラフィックデザイン アプリコットデザイン

Css テキストの左右にボーダーを入れる方法 Kuzlog

Css グラデーション付き丸みのある点線の境界

最近増えてきたグラデーションのボーダーをcssで実装するさまざまなテクニック コリス

Border Radiusにグラデーションが使えない ボーダーをグラデーションにしてさらに角を丸める フロントエンドな日々

Cssで再現するグラデーションについて 株式会社y S Y S Inc

Css Border Imageを使用して多色の枠線を作成する Css Tutorial

Cssでストライプやボーダーの背景を作る方法 コピペok Designremarks

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Css 3 Border 要素にグラデーションを施す方法 株式会社オンズ

Css こんなやり方があるとは ボタンのシャドウに2色の美しいグラデーションを与えるテクニック コリス

K Cssでborderにグラデーションをかける場合はこうするしかないかな Web K Campus Webデザイナーのための技術系メモサイト

Ios 7のロゴをcssで表現してみた Borderにグラデーションをかける方法 ウェブ学のすすめ

Linear Gradientで線形グラデーションを極めよう Css入門

Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌

グラデーションを使った見出しのサンプル 10 個

ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips

グラデーションのゴーストボタン をつくるときに最適なスタイルの当て方を考えてみた 株式会社lig

Cssでボーダーにグラデーションをかけてオシャレなboxを作ろう 株式会社インフォクレスト

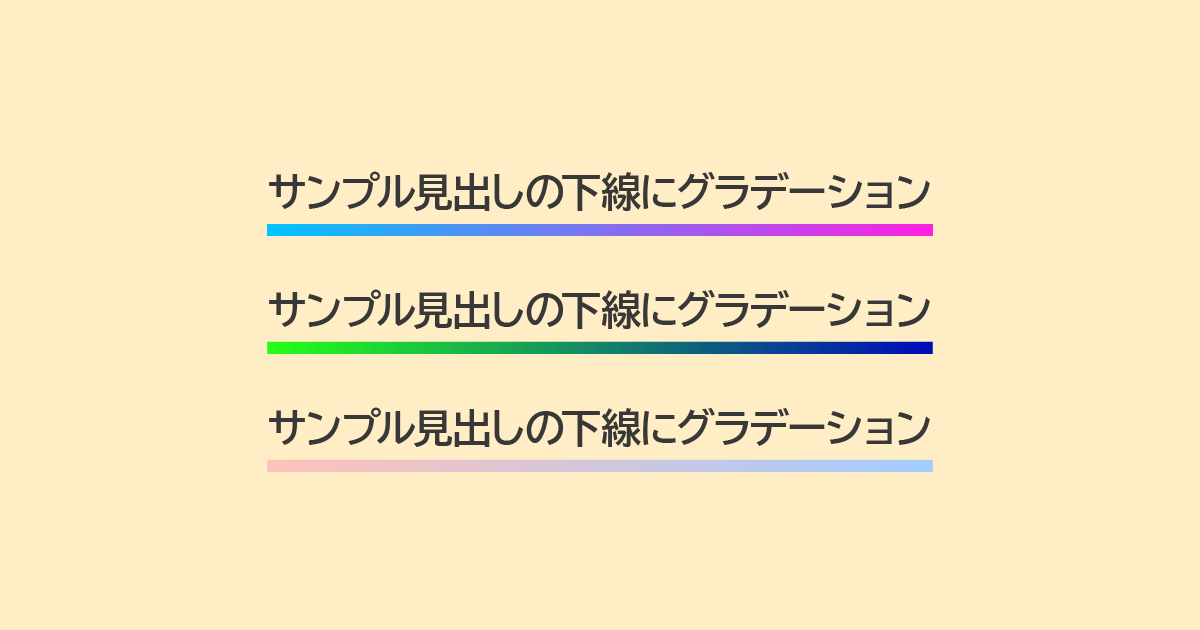
見出しタグのボーダーにグラデーションを使ったサンプル集 One Notes

Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog



